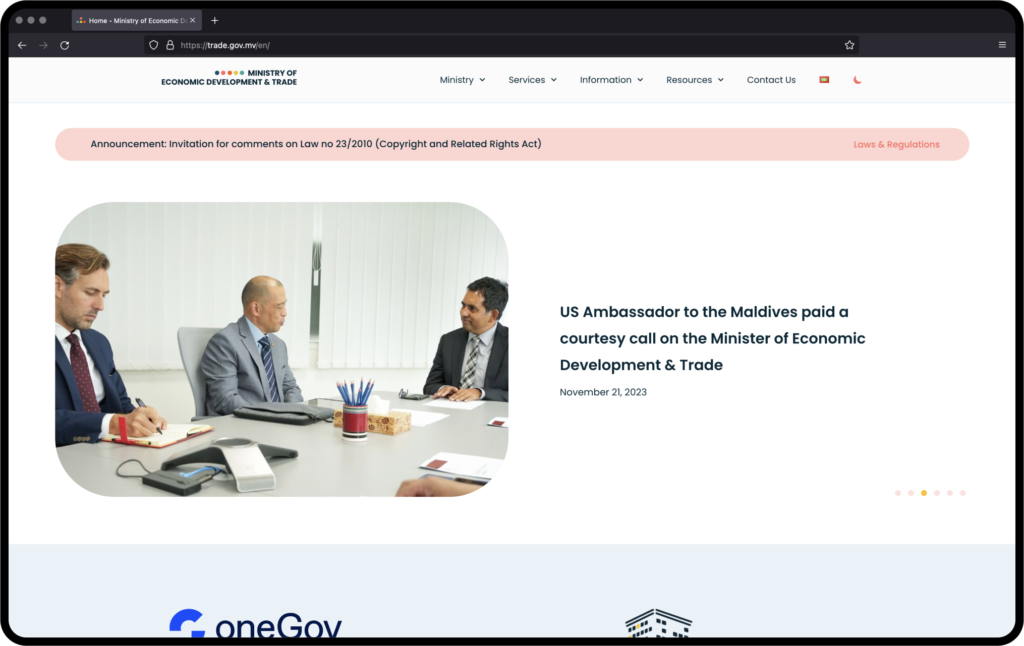
Ministry of Economic Development & Trade Website
2023
Project
The Ministry of Economic Development & Trade provides a variety of services to the general public including business services, foreign employment through xpat, job center, consumer ombudsman, and foreign investment. Their main website must be able to provide local and foreign users with information presented in a user friendly way to cater to users with different levels of digital literacy.
Challenge
The existing website for the ministry did not have a CMS which hindered the ability for staff to make direct updates and was also available only in English while being a government ministry catering to a population that spoke Dhivehi as a first language.

Solutions
User Roles
A high priority enhancement I wanted to make when I redeveloped the website was to allow staff members to directly update content related to their department. This would mean that staff would not have to wait on someone to update information and would have the autonomy to present the public with updated and relevant information.
7 departments and 2 editing levels were identified and created. These roles had limitations so that site functionality would remain as they updated content.
Effective Training
Everyone learns differently. To provide the most effective training sessions I like to create a comprehensive guide with screenshots that users can refer to, followed by a structured group training session which helps users see how to use the system through a demo, and any user who needs a 1-on-1 session can then be identified and helped on a personal level.
This structure allows each step to capture the learning method a user does best with leading to having less 1-on-1 sessions which saves time and effort for everyone involved.

Dual Language
This was the biggest challenge since not only did we have years worth of content that needed to be translated into Dhivehi but Dhivehi is a language that is written right to left, has diacritics, and the length and width of the same sentence can vastly differ between English and Dhivehi.

For example, the alternate logo would say Ministry of Economic Development & Trade in English but Economic Development & Trade Ministry in Dhivehi due to differences in grammar rules. Additionally, the Dhivehi logo would be right to left which meant the brand mark would split the title if placed in the same location on both languages. As a solution, the brand mark was placed in the place that made most logical sense for each logo.
Accessibility
The site was developed to be accessible by ensuring font sizes, line height etc were carefully set especially for Dhivehi. The colours for the site were adjusted to ensure that the contrast would make all content easily legible for users.
Staff were trained to create content that would be helpful to users of all digital literacy levels. For example, they were given guidance on how to use meaningful microcopy as button text and how to link relevant content on posts to allow for better UX.
Dark Mode
Additionally, I wanted to challenge myself to make the site to support light / dark modes to increase usability.

Result
While this was not my first time using Dhivehi as a dual RTL language on a site, this was definitely one that taught me so many ways on making the switch as seamless as possible. It also made me consider the fact that accessibility was not a set metric I could apply on every instance and that adjustments to those constants can go a long way.